Canvas Mouse Position . the easiest way to compute the correct mouse click or mouse move position on a canvas event is to use this. in this exercise we are going to cover one of the most crucial aspects of. the solution is to pair up your clientx and clienty properties with the following code (taken from the get an element’s position. to get the mouse coordinates relative to an html5 canvas, we can create a getmousepos () method which returns the. subtract the x and y offsets of the canvas dom element from the mouse position to get the local position inside the.
from blog.house-of-code.com
subtract the x and y offsets of the canvas dom element from the mouse position to get the local position inside the. in this exercise we are going to cover one of the most crucial aspects of. the easiest way to compute the correct mouse click or mouse move position on a canvas event is to use this. the solution is to pair up your clientx and clienty properties with the following code (taken from the get an element’s position. to get the mouse coordinates relative to an html5 canvas, we can create a getmousepos () method which returns the.
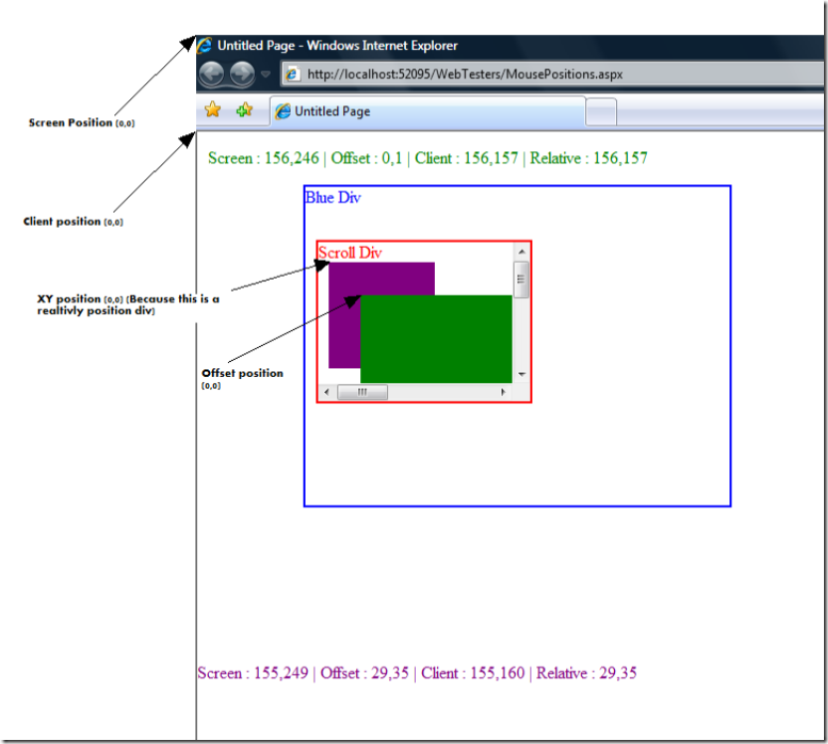
Mouse positions in a Html page
Canvas Mouse Position to get the mouse coordinates relative to an html5 canvas, we can create a getmousepos () method which returns the. the easiest way to compute the correct mouse click or mouse move position on a canvas event is to use this. in this exercise we are going to cover one of the most crucial aspects of. the solution is to pair up your clientx and clienty properties with the following code (taken from the get an element’s position. to get the mouse coordinates relative to an html5 canvas, we can create a getmousepos () method which returns the. subtract the x and y offsets of the canvas dom element from the mouse position to get the local position inside the.
From ergonomictrends.com
Benefits of a Vertical Mouse and How to Properly Use One Ergonomic Trends Canvas Mouse Position subtract the x and y offsets of the canvas dom element from the mouse position to get the local position inside the. in this exercise we are going to cover one of the most crucial aspects of. the easiest way to compute the correct mouse click or mouse move position on a canvas event is to use. Canvas Mouse Position.
From www.youtube.com
Getting Your Mouse Position in 3D Space! Lets Learn Godot 3.4! YouTube Canvas Mouse Position subtract the x and y offsets of the canvas dom element from the mouse position to get the local position inside the. in this exercise we are going to cover one of the most crucial aspects of. the solution is to pair up your clientx and clienty properties with the following code (taken from the get an. Canvas Mouse Position.
From www.armandocanals.com
CSS Transform Rotating a 3D object with perspective based on mouse Canvas Mouse Position the easiest way to compute the correct mouse click or mouse move position on a canvas event is to use this. the solution is to pair up your clientx and clienty properties with the following code (taken from the get an element’s position. subtract the x and y offsets of the canvas dom element from the mouse. Canvas Mouse Position.
From www.joshwcomeau.com
useMousePosition, a React hook that tracks the mouse cursor position Canvas Mouse Position subtract the x and y offsets of the canvas dom element from the mouse position to get the local position inside the. to get the mouse coordinates relative to an html5 canvas, we can create a getmousepos () method which returns the. the easiest way to compute the correct mouse click or mouse move position on a. Canvas Mouse Position.
From www.youtube.com
Canvas Bootcamp 14 Mouse Coordinates JavaScript Tutorial YouTube Canvas Mouse Position subtract the x and y offsets of the canvas dom element from the mouse position to get the local position inside the. the easiest way to compute the correct mouse click or mouse move position on a canvas event is to use this. the solution is to pair up your clientx and clienty properties with the following. Canvas Mouse Position.
From www.youtube.com
Get Mouse Position With Javascript HTML, CSS & Javascript Tutorial Canvas Mouse Position in this exercise we are going to cover one of the most crucial aspects of. subtract the x and y offsets of the canvas dom element from the mouse position to get the local position inside the. the solution is to pair up your clientx and clienty properties with the following code (taken from the get an. Canvas Mouse Position.
From www.vectorstock.com
Hand using computer mouse right position set Vector Image Canvas Mouse Position the solution is to pair up your clientx and clienty properties with the following code (taken from the get an element’s position. subtract the x and y offsets of the canvas dom element from the mouse position to get the local position inside the. the easiest way to compute the correct mouse click or mouse move position. Canvas Mouse Position.
From weather.bjango.com
Design tool canvas handles Canvas Mouse Position in this exercise we are going to cover one of the most crucial aspects of. subtract the x and y offsets of the canvas dom element from the mouse position to get the local position inside the. the solution is to pair up your clientx and clienty properties with the following code (taken from the get an. Canvas Mouse Position.
From www.ergodirect.com
What is an Ergonomic Mouse For? ErgoDirect Blog Canvas Mouse Position in this exercise we are going to cover one of the most crucial aspects of. to get the mouse coordinates relative to an html5 canvas, we can create a getmousepos () method which returns the. the easiest way to compute the correct mouse click or mouse move position on a canvas event is to use this. . Canvas Mouse Position.
From lovebleeding9ffedd.blogspot.com
35 Javascript Set Mouse Position Javascript Nerd Answer Canvas Mouse Position in this exercise we are going to cover one of the most crucial aspects of. to get the mouse coordinates relative to an html5 canvas, we can create a getmousepos () method which returns the. the easiest way to compute the correct mouse click or mouse move position on a canvas event is to use this. . Canvas Mouse Position.
From www.wepc.com
Best ergonomic gaming mouse 2024 (wired, wireless, lightweight) Canvas Mouse Position the easiest way to compute the correct mouse click or mouse move position on a canvas event is to use this. in this exercise we are going to cover one of the most crucial aspects of. to get the mouse coordinates relative to an html5 canvas, we can create a getmousepos () method which returns the. . Canvas Mouse Position.
From slideplayer.com
Programming Games Mouse position. Examples. Review for final quiz Canvas Mouse Position in this exercise we are going to cover one of the most crucial aspects of. the solution is to pair up your clientx and clienty properties with the following code (taken from the get an element’s position. the easiest way to compute the correct mouse click or mouse move position on a canvas event is to use. Canvas Mouse Position.
From stackoverflow.com
Shape not drawing at mouse position on inkcanvas C WPF Stack Overflow Canvas Mouse Position the easiest way to compute the correct mouse click or mouse move position on a canvas event is to use this. the solution is to pair up your clientx and clienty properties with the following code (taken from the get an element’s position. in this exercise we are going to cover one of the most crucial aspects. Canvas Mouse Position.
From www.youtube.com
Absolute positioning mouse for osu! YouTube Canvas Mouse Position in this exercise we are going to cover one of the most crucial aspects of. the solution is to pair up your clientx and clienty properties with the following code (taken from the get an element’s position. to get the mouse coordinates relative to an html5 canvas, we can create a getmousepos () method which returns the.. Canvas Mouse Position.
From www.youtube.com
Get Mouse position in Unity(both Old and New Input system) YouTube Canvas Mouse Position to get the mouse coordinates relative to an html5 canvas, we can create a getmousepos () method which returns the. subtract the x and y offsets of the canvas dom element from the mouse position to get the local position inside the. the solution is to pair up your clientx and clienty properties with the following code. Canvas Mouse Position.
From www.armandocanals.com
CSS Transform Rotating a 3D object with perspective based on mouse Canvas Mouse Position in this exercise we are going to cover one of the most crucial aspects of. the easiest way to compute the correct mouse click or mouse move position on a canvas event is to use this. subtract the x and y offsets of the canvas dom element from the mouse position to get the local position inside. Canvas Mouse Position.
From principlefourosteopathy.com.au
MousePositionErgonomicsPrinciple Four Osteopathy Canvas Mouse Position the easiest way to compute the correct mouse click or mouse move position on a canvas event is to use this. subtract the x and y offsets of the canvas dom element from the mouse position to get the local position inside the. the solution is to pair up your clientx and clienty properties with the following. Canvas Mouse Position.
From www.youtube.com
Unity C How to get the mouse position YouTube Canvas Mouse Position the solution is to pair up your clientx and clienty properties with the following code (taken from the get an element’s position. subtract the x and y offsets of the canvas dom element from the mouse position to get the local position inside the. the easiest way to compute the correct mouse click or mouse move position. Canvas Mouse Position.